关于宇和
— About us —
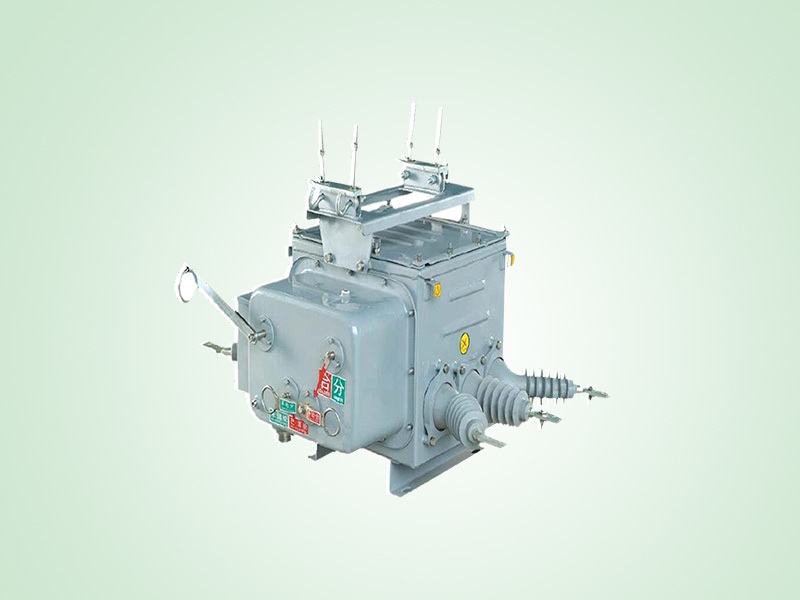
高压设备
— High voltage equipment —
低压设备
— Low voltage equipment —
联系方式
社交媒体

手机端
翻屏组件v2.0-设置面板
容器ID名称:#c_grid-1673572162658
关闭翻屏分辨率:768
组件说明:
1、请首先拖一个栅格容器,导航栏组件切勿置于该栅格容器内,导航栏应置于该栅格容器上方。
2、本翻屏组件,请置于该栅格容器下方。
3、每一个翻屏的内容请使用模块进行制作,并将模块放置于该栅格容器内。
4、设置好尾屏ID,则最后一个模块高度将自动识别,实现半屏翻动效果,无需设置其他内容。
5、此翻屏组件,仅需设置好栅格容器ID及尾屏ID即可实现自动识别翻屏内容。
翻屏元素动画效果说明:
1、本翻屏组件新增翻屏元素动画效果,可根据自己需要在元素上设置对应动画class类名即可。
2、动效包含:从左到右渐显:saf-ani saf-ltr;从右到左渐显:saf-ani saf-rtl;从下到上渐显:saf-ani saf-ttd;
3、动画依次延时:延时1.1s:saf-d-1;延时1.2s:saf-d-2 (尾数递增预置15个,默认从1.1s延时开始,依次递增0.1s;)
名词说明:
容器ID:翻屏内容所在的栅格容器ID。
尾屏ID:最后一个不满全屏的模块ID。设置后将自动识别,并实现半屏翻动效果。如所有页面均需全屏翻转,此项切勿填写任何内容,置空即可。
关闭翻屏分辨率:当小于某个分辨率宽度时,翻屏效果失效,改为滑屏效果。
另请注意:
本组件内容请勿做修改删除,以免影响效果。本组件在制作器内可见。在网页预览页面将不可见。
如你对本组件的使用已经熟悉,或已制作完成,请将此翻屏组件说明富文本元素删除。